Как сделать чтобы менялись картинки html

Автоматическая смена изображений (слайд-шоу)
Все сервисы Хабра. Подписаться 2 Простой 6 комментариев Facebook Вконтакте Twitter. Типа Программист Olegpr. А почему в ссылке нету js?











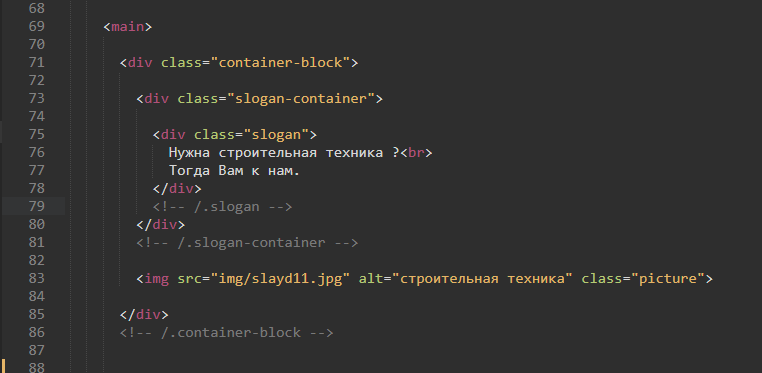
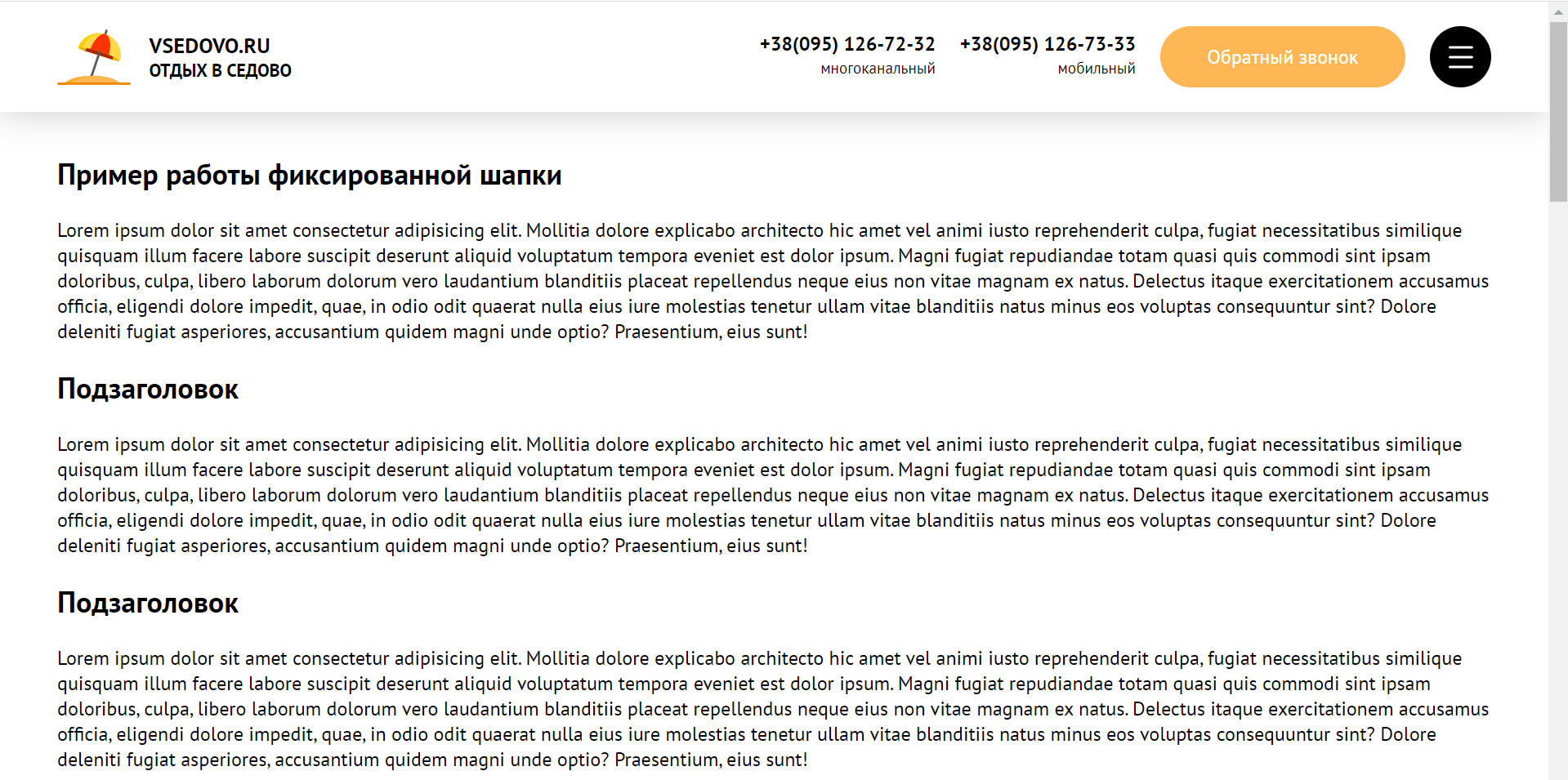
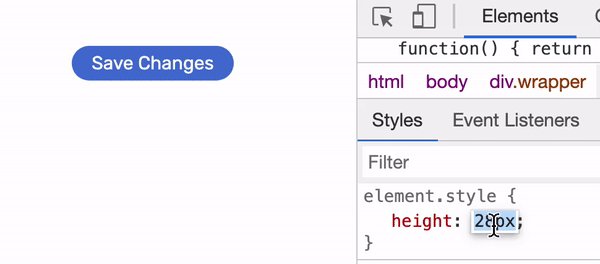
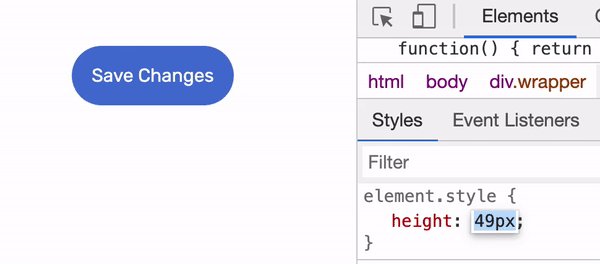
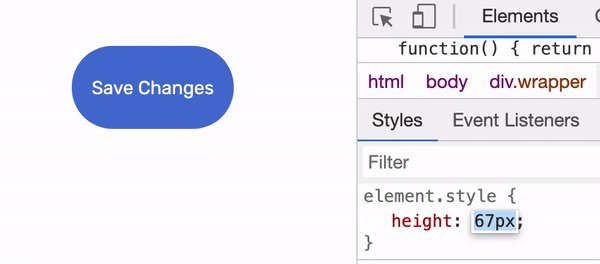
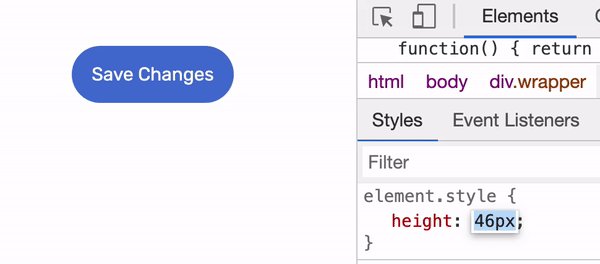
Для тех, кто хочет показать посетителям своего сайта много различных изображений, но не хочет при этом занимать изображениями весь экран, предлагаем воспользоваться скриптом автоматической смены изображений. Пример работы скрипта автоматической смены изображений, или как его еще называют ротатора изображений, Вы можете наблюдать чуть ниже. Для того чтобы получить на своем сайте такое слайд-шоу, вставьте в начало Вашей странички следующий JavaScript код:.















Находите ключевые фразы и площадки для обратных ссылок, анализируйте SEO-стратегии конкурентов, ежедневно отслеживайте позиции в выдаче, исправляйте SEO-ошибки и управляйте SEO-командами. Быстрая проверка обратных ссылок вашего сайта и конкурентов. Отслеживайте изменение ранжирования запросов используя мониторинг позиций ключей. Как использовать Google Trends для анализа ключевых фраз. Как продвинуться в 2GIS: основные рекомендации.